Flutter常见Widget
Expanded()按照比例分配
1 | // expand |
TextFormField对齐问题
1 | Row( |
Android手势失效问题
1 | /// ```dart |
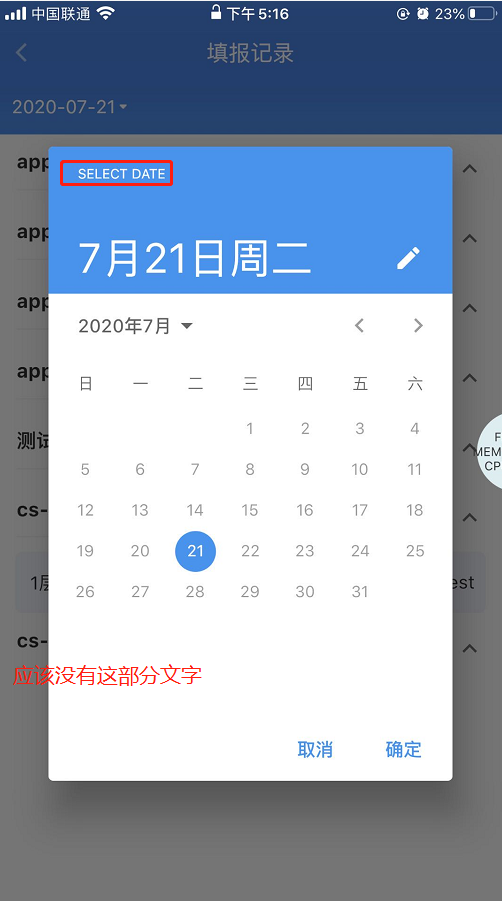
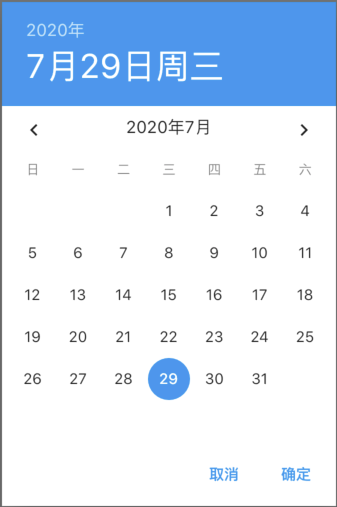
SELECT DATE问题
showDatePicker显示SELECT DATE
1 | showDatePicker( |

Flutter v1.12.13+hotfix.8
1 | FlatButton(onPressed: () async { |

DataTable in Flutter
Add DataTable Widget,
1 | DataTable( |
define its Columns,
1 | columns: [ |
Map data to the Rows
1 | rows: avengers |
And that’s it
GridView
shrinkWrap
════════ Exception caught by rendering library ═════════════════════════════════
The following assertion was thrown during performResize():
Vertical viewport was given unbounded height.
Viewports expand in the scrolling direction to fill their container. In this case, a vertical viewport was given an unlimited amount of vertical space in which to expand. This situation typically happens when a scrollable widget is nested inside another scrollable widget.
If this widget is always nested in a scrollable widget there is no need to use a viewport because there will always be enough vertical space for the children. In this case, consider using a Column instead. Otherwise, consider using the “shrinkWrap” property (or a ShrinkWrappingViewport) to size the height of the viewport to the sum of the heights of its children.
Stack的使用
效果图

1 | new Container( |